今回はHTMLを編集してその場でプレビュー画面を表示できるサイトツールを紹介します。
「HTML Instant」とは?
HTMLで書いたものをすぐにその場でプレビューすることができるサイトです。
「HTML Instant」の使い方
下記のサイトにアクセスします。
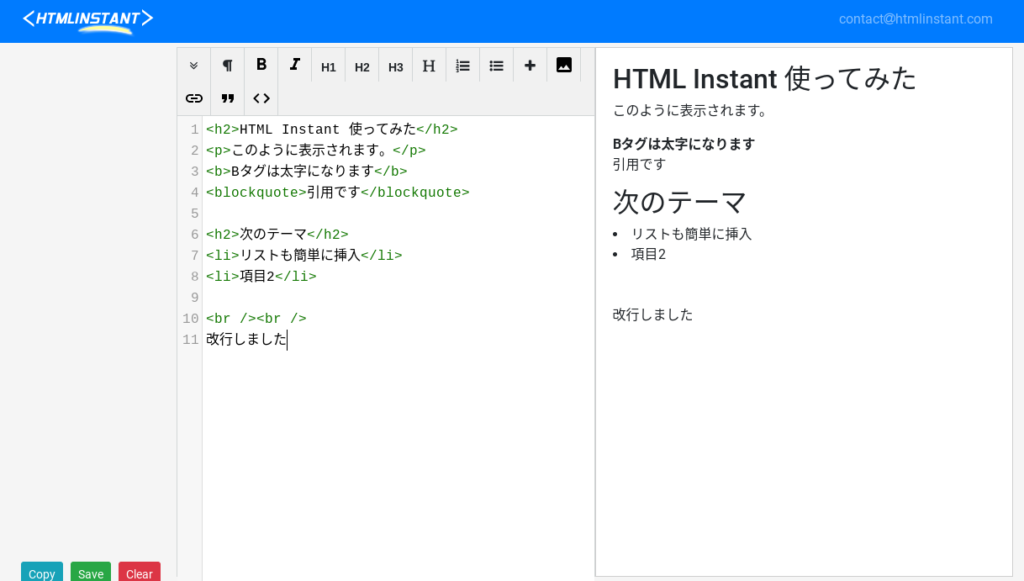
書き込み タグ
・画面左側にプレビューしたいHTML文を書き込みます。
・右側にプレビュー画面が標示されます。
・タグボタンを押すとタグが挿入されます。
このようになります。

このサイトを使用することで、いちいちワードプレスでテキストに書き込んではプレビュー画面にいく、書き込んではプレビュー画面で確認という作業がなくなり時間短縮が図れると思います。
下部にボタンがあり、こちらも編集を便利にする機能がありますのでご紹介します。

Copy
クリップボードに書き込んだHTMLをコピーします。
Save
Cookie(キャッシュ)に内容を保存して、次回にHTML instantを開いたときに保存した内容が書き込まれた状態で開かれます。
Clear
書き込んだ内容をクリアします。
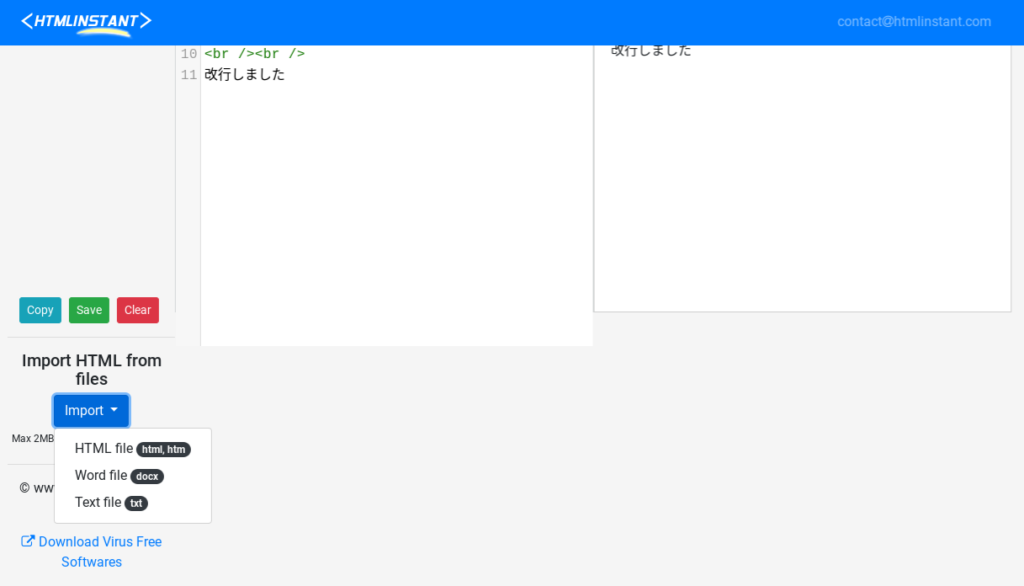
Import
形式を選びファイルを読み込みます。
html,htm,docx(Wordファイル),txt から選択できます。
まとめ
このツールを使えば簡単にHTMLのプレビューをすることができるので、作成段階で確認しながらHTMLを書くことができます。
HTMLでサイトを作成される方にはもってこいのツールサイトです。