Youtube配信をする際に会話をしながら進めていくゲームにおいてはDiscordのアイコンを映したいという方に向けて、その方法をご紹介していこうと思います。
OBSでDiscordのアイコンを映す方法
今回はOBSを使用して配信する際に、Discordの通話中のメンバーのアイコンを表示する方法をご紹介します。

表示した後にカスタムCSSの変更をすることにより縦表示や横表示や2列表示にすることもできます。
それでは表示するための操作手順をご紹介します。
①OBSのソースでブラウザを追加する
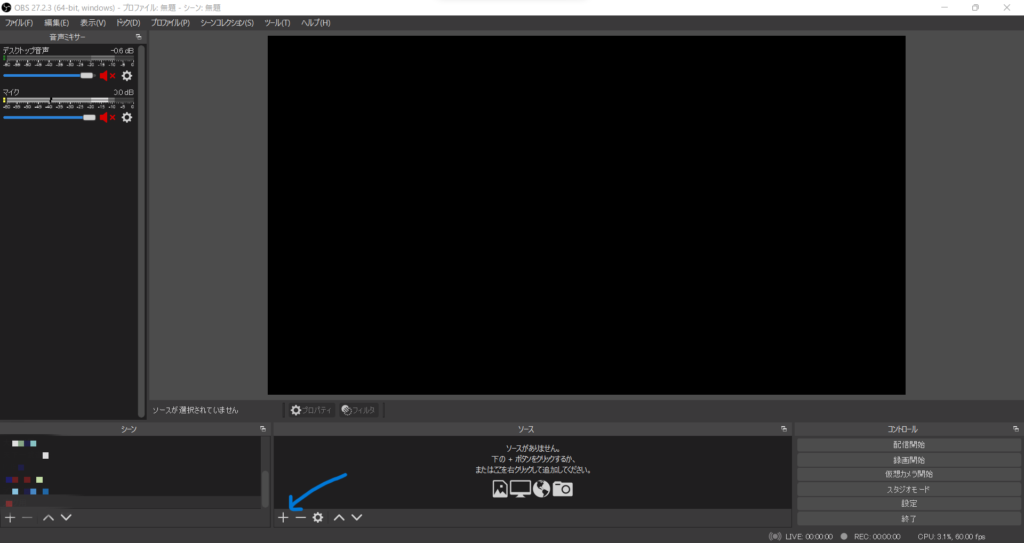
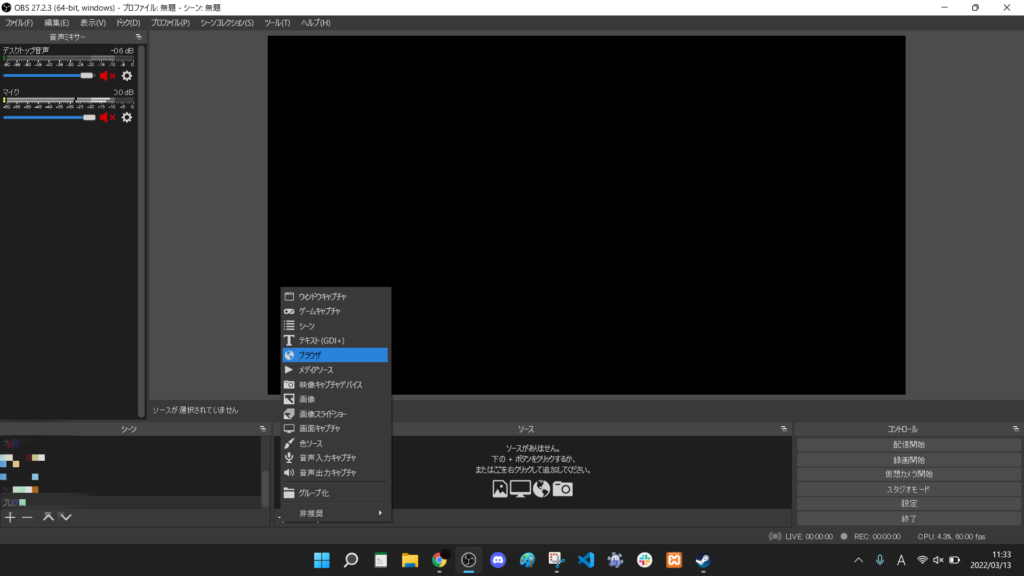
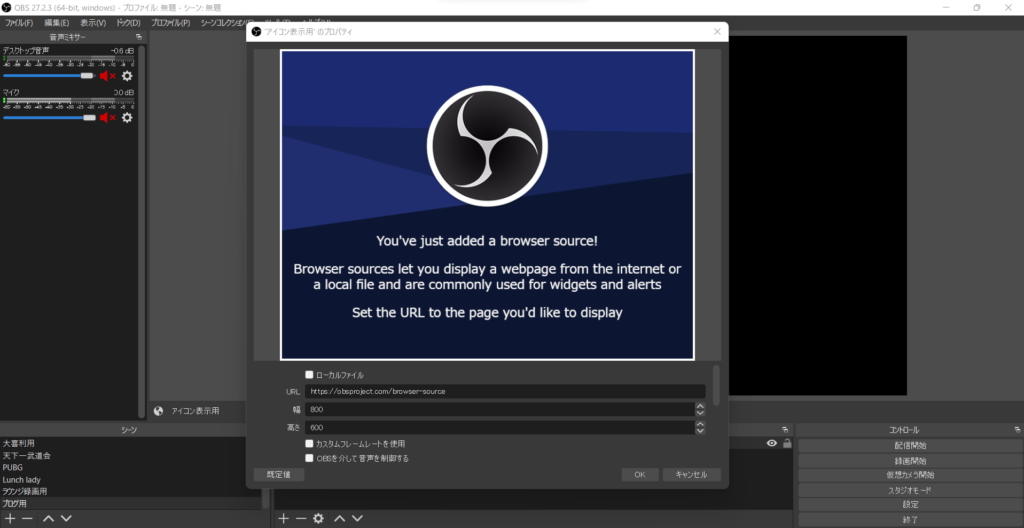
まずOBS画面を開きまして、ソースの欄にの左下にある「+」をクリックし、表示された項目の中から「ブラウザ」を選択します。


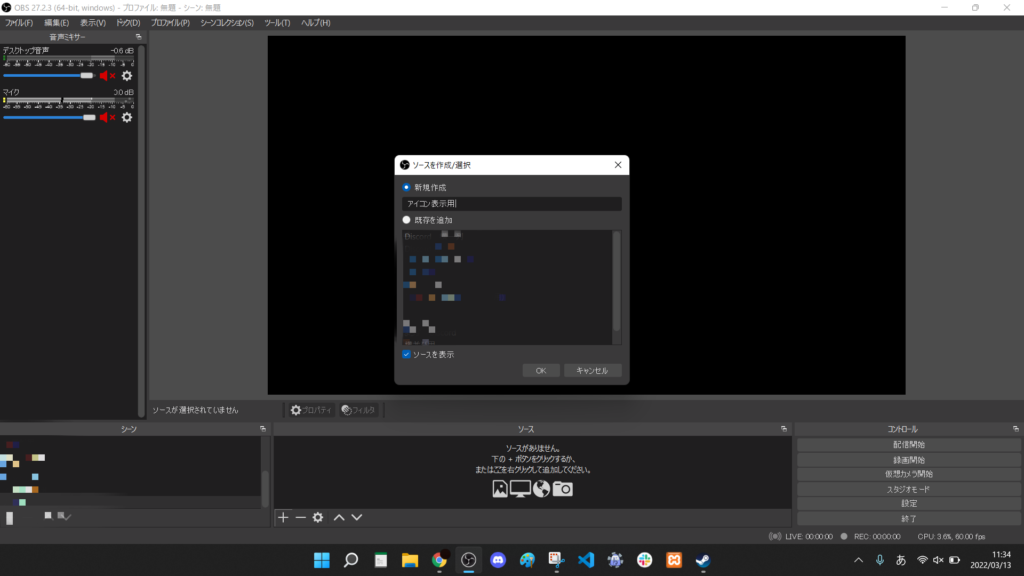
ブラウザの設定画面が開くため、タイトルを決定してOKをクリックします。

設定画面が表示されますので次の②の操作で生成されたURLを「URL」の項目に張り付ければ表示されます。

②URLに該当のボイスチャット用URLを貼る
URLを生成するためのサイト「Discord Streamkit」を開きます。
※下記のリンクから開けます
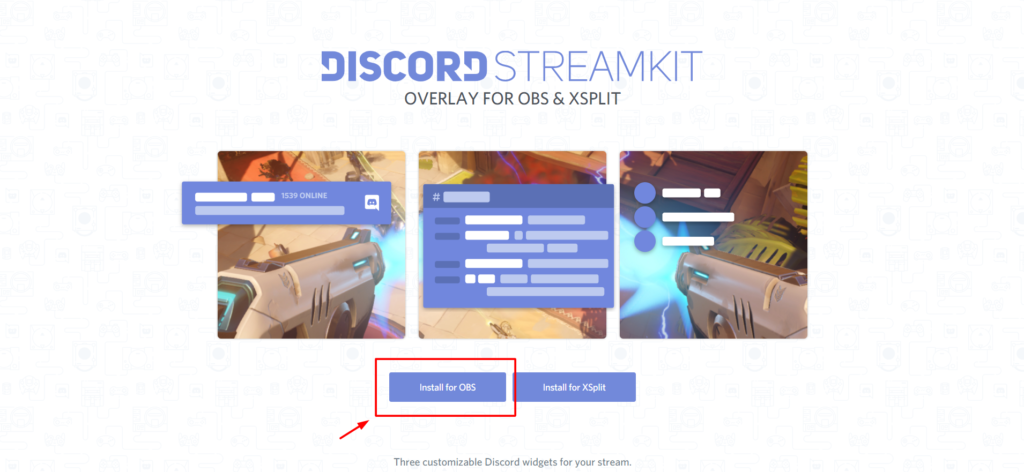
サイトを表示したら「Install for OBS」をクリック

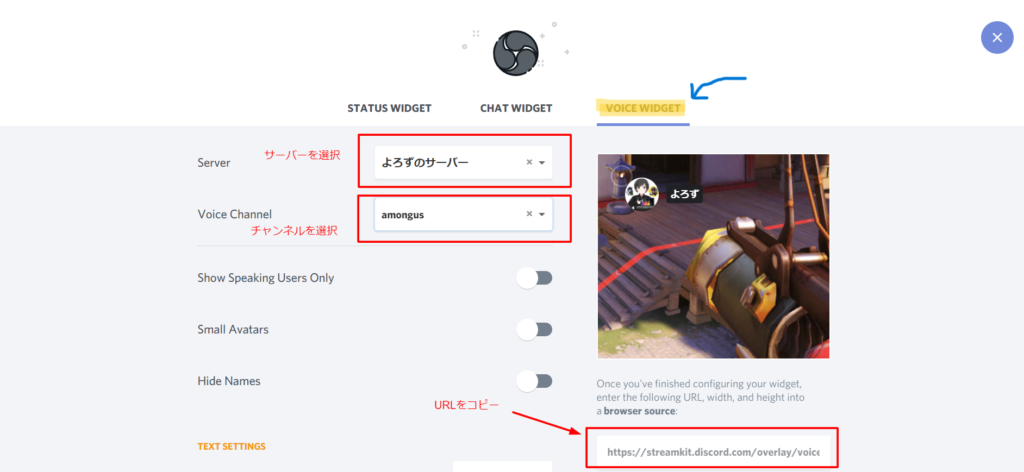
画面上部にあるタブのうち一番右にある「VIDEO WIDGET」を選択。
Serverの部分で適用したサーバー名を選択、Voice Channelの項目で適用したいチャンネル名を選択。
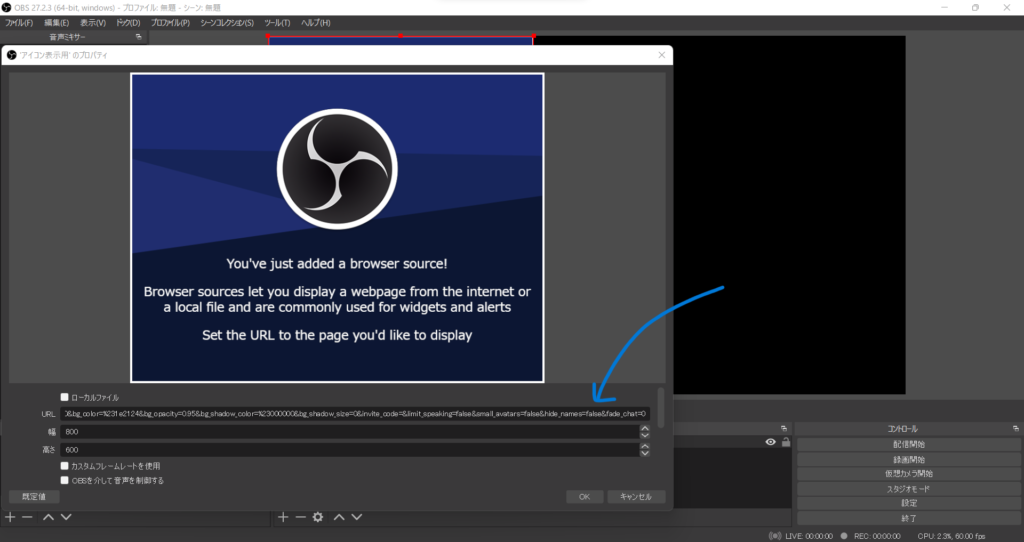
選択すると右下にURLが表示されますので、そちらをコピーして先ほど①の操作の最後に開いた設定画面の「URL」のところに張り付ければ完了です!
※あまりないですが、ダウンロードした後のダウンロード完了バーが邪魔してコピーできない場合がありますので、ダウンロードバーが出ている場合は削除してください(スクロールもできません)


③カスタムCSSを変更する
②までの操作で表示することができますが、シンプルな表示となっているため、「カスタムCSS」を変更することにより配置などを変えることができます。
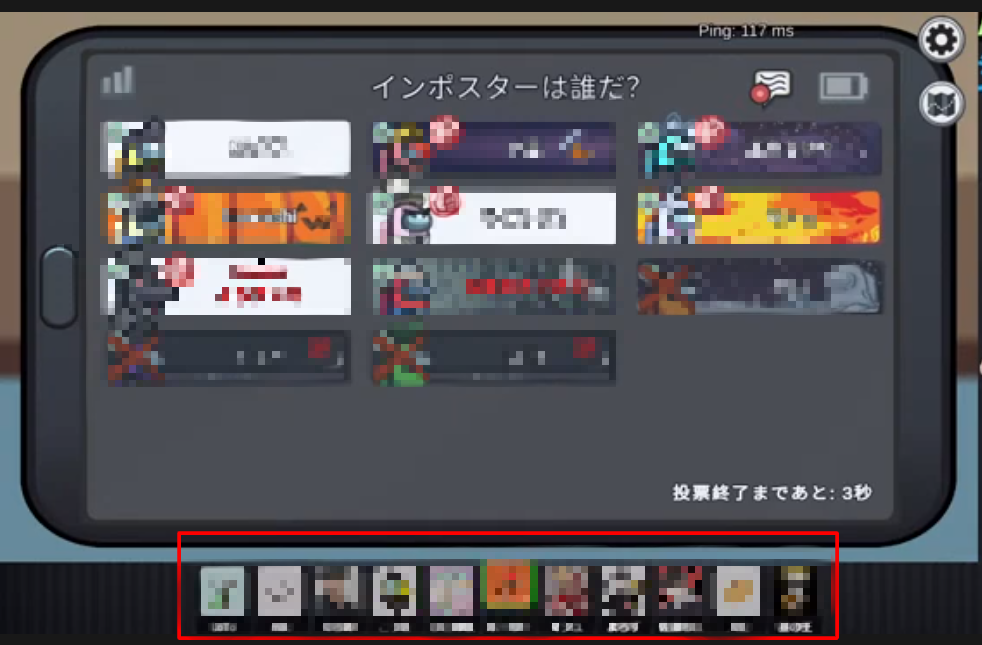
カスタムCSSを変更する欄は先ほどの設定画面から下にスクロールするとあります。(キャプチャは表示画面を広くしたものです)
![]()
いくつか提示しますので、場面場面で使い分けていただければと思います。
また、私のほうで採用したことがないもので、クルーの絵柄を映すことができるものもあるため、そちらはサイトを紹介したいと思います。
OBSのDiscordアイコン外観変更ジェネレーター
最近知りましたこちらのツールがおすすめです!
ボタン操作で理想のものに近づけれます!

カスタムCSSの例
デフォルト
既存のコードです。他のコピーを失敗したときにとりあえず表示させておくというときに使用いただければと思います。
body { background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden; }
横一列
横一列に表示します。喋っている方のアイコンが緑枠になり上下にぴょこぴょこ動きます。
値設定では高さを小さくして幅を大きくすればよいと思います。
/******カスタムCSS******/
/*アバターの大きさと明るさを決めるよ あと線を消してるよ*/
.avatar {
height:57px !important;
width:57px !important;
border-radius:10px !important;
filter: brightness(70%);
}
/*しゃべったときの状態の設定してるよ*/
.speaking {
border-color:rgba(0,255,0,0.7) !important;
position:relative;
animation-name: speak-now;
animation-duration: 5000ms;
animation-fill-mode:forwards;
filter: brightness(100%) ;
}
/*しゃべってるときのアニメーションの設定だよ*/
@keyframes speak-now {
0% { bottom:0px; }
5% { bottom:10px; }
10% { bottom:0px; }
15% { bottom:10px; }
20% { bottom:0px; }
25% { bottom:10px; }
30% { bottom:0px; }
35% { bottom:10px; }
40% { bottom:0px; }
45% { bottom:10px; }
50% { bottom:0px; }
55% { bottom:10px; }
60% { bottom:0px; }
65% { bottom:10px; }
70% { bottom:0px; }
75% { bottom:10px; }
80% { bottom:0px; }
85% { bottom:10px; }
90% { bottom:0px; }
95% { bottom:10px; }
100% { bottom:0px; }
}
/* アバター及びネームタグ表示位置調整だよ*/
li.voice-state{
width: 70px;
height: 90px;
position: static;
display: inline-block;
}
.user{
background: rgba(0,0,0,.7);
padding: 4px 5px 0px !important;
border-radius: 4px;
display: inline-block;
}
span.name{
display: inline-block;
position: relative;
width: 55px;
height: 17px;
line-height: 17px !important;
white-space: nowrap;
text-overflow: clip;
text-align: center;
background-color: rgba(0,0,0,0) !important;
padding: 0 !important;
overflow: hidden;
}
body {
background-color: rgba(0, 0, 0, 0);
margin: 0;
padding: 0;
overflow: hidden;
}
/******カスタムCSS終わり******/
縦1列
縦一列に表示されます。喋っている方のアイコンが緑枠になり上下にぴょこぴょこ動きます。
値設定では高さを大きくして幅を小さくすればよいと思います。
/* 値を利用しやすくしてる定義エリア */
:root {
--aured:url('*書き換える*');
--aublue:url('*書き換える*');
--augreen:url('*書き換える*');
--aupink:url('*書き換える*');
--auorange:url('*書き換える*');
--auyellow:url('*書き換える*');
--aublack:url('*書き換える*');
--auwhite:url('*書き換える*');
--aupurple:url('*書き換える*');
--aubrown:url('*書き換える*');
--aucyan:url('*書き換える*');
--aulime:url('*書き換える*');
--aumaroon:url('*書き換える*');
--aurose:url('*書き換える*');
--aubanana:url('*書き換える*');
--augray:url('*書き換える*');
--autan:url('*書き換える*');
--aucoral:url('*書き換える*');
--discord-avatarsize:80px;
--crewmate-iconsize:55px;
}
@keyframes pyonpyon {
0% { transform: translate(0, 0); }
50% { transform: translate(0, -0.5em); }
100% { transform: translate(0, 0); }
}
body {
margin: 0px;
overflow: hidden;
background:transparent;
}
.voice-container {
margin:0;
padding:1em 0 0 0;
}
.voice-container .voice-states {
padding-left:0;
padding:0;
margin:0;
transform:translateX(45px);
}
.voice-container .voice-states .voice-state {
height:var(--discord-avatarsize);
margin-bottom: 5px;
list-style-type: none;
min-width:var(--discord-avatarsize);
max-width:var(--discord-avatarsize);
}
.voice-container .voice-states .voice-state .avatar {
height: var(--discord-avatarsize);
width: var(--discord-avatarsize);
border:0 solid transparent;
border-radius: 0;
float: none;
margin-right: 0px;
margin:0;
}
.avatar {
margin:0;
filter: brightness(60%);
}
.voice-container .voice-states .voice-state .avatar.speaking {
border-color:transparent !important;
}
.speaking {
filter: brightness(100%) !important;
animation: pyonpyon 0.5s infinite ease;
border:0;
box-shadow: 0 0 10px yellow;
}
.voice-container .voice-states .voice-state .user {
padding-top:0;
position:relative;
top:-23px;
display:inline-block;
text-align:center;
z-index:2;
min-width: var(--discord-avatarsize);
max-width: var(--discord-avatarsize);
overflow:hidden;
white-space:nowrap;
font-size:8pt !important;
background-color:rgba(33, 31, 30, 0.6) !important;
}
.voice-container .voice-states .voice-state .user .name {
font-size:8pt !important;
border:0;
margin:0;
background-color:transparent !important;
}
.voice-state .user:before {
margin:0;
margin-right:0;
color: #ffffff;
}
/* クルーメイトアイコン設定部 */
.voice-state:after {
display: inline-block;
width: var(--crewmate-iconsize);
height: var(--crewmate-iconsize);
position:relative;
bottom:85px;
left:-45px;
z-index:5;
background-size: contain;
vertical-align: middle;
content: ''; /*何も入れない*/
}
/* クルーメイトアイコン(人数分コピペする) */
.voice-state[data-reactid*="*書き換える*"]:after {
background-image:var(--aured);
}
縦2列
縦で2列に表示させます。
/******カスタムCSS******/
/*アバターの大きさと明るさを決めるよ あと線を消してるよ*/
.avatar {
height:57px !important;
width:57px !important;
border-radius:10px !important;
filter: brightness(70%);
}
/*しゃべったときの状態の設定してるよ*/
.speaking {
border-color:rgba(0,255,0,0.7) !important;
position:relative;
animation-name: speak-now;
animation-duration: 5000ms;
animation-fill-mode:forwards;
filter: brightness(100%) ;
}
/*しゃべってるときのアニメーションの設定だよ*/
@keyframes speak-now {
0% { bottom:0px; }
5% { bottom:10px; }
10% { bottom:0px; }
15% { bottom:10px; }
20% { bottom:0px; }
25% { bottom:10px; }
30% { bottom:0px; }
35% { bottom:10px; }
40% { bottom:0px; }
45% { bottom:10px; }
50% { bottom:0px; }
55% { bottom:10px; }
60% { bottom:0px; }
65% { bottom:10px; }
70% { bottom:0px; }
75% { bottom:10px; }
80% { bottom:0px; }
85% { bottom:10px; }
90% { bottom:0px; }
95% { bottom:10px; }
100% { bottom:0px; }
}
/* アバター及びネームタグ表示位置調整だよ*/
li.voice-state{
width: 70px;
height: 90px;
position: static;
display: inline-block;
}
.user{
background: rgba(0,0,0,.7);
padding: 4px 5px 0px !important;
border-radius: 4px;
display: inline-block;
}
span.name{
display: inline-block;
position: relative;
width: 55px;
height: 17px;
line-height: 17px !important;
white-space: nowrap;
text-overflow: clip;
text-align: center;
background-color: rgba(0,0,0,0) !important;
padding: 0 !important;
overflow: hidden;
}
body {
background-color: rgba(0, 0, 0, 0);
margin: 0;
padding: 0;
overflow: hidden;
}
/******カスタムCSS終わり******/
クルーが話しているようにする
こちらのサイトを参考にしてみてください!

こんなツールもあるみたいです。(上記サイト内でも紹介されていました)



