あるサイトを引用する時にそのリンクを送って他人に共有することがあると思います。
そのサイトの中でもこの部分を共有したいという時がありますよね。
Chrome拡張機能の「Link to Text Fragment」を使用すれば簡単にハイライトテキストへのリンクを作成することができます。
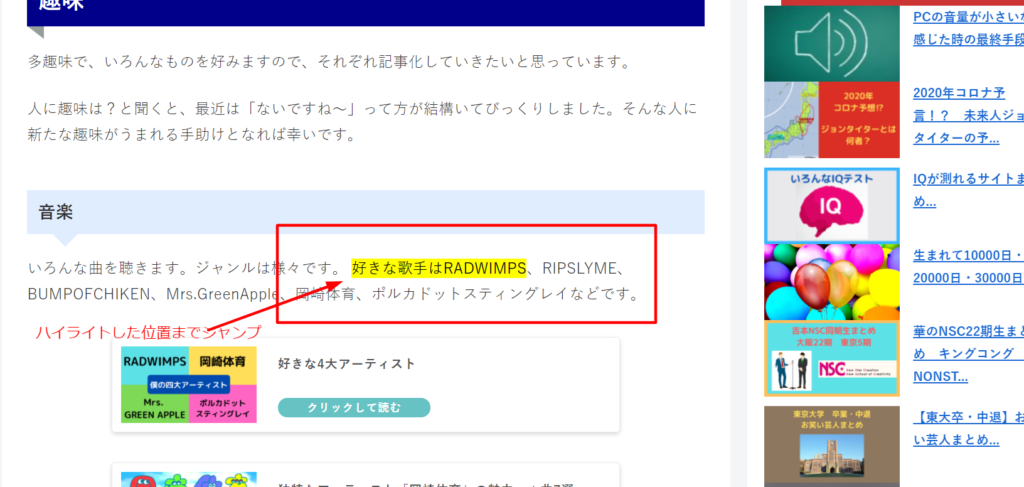
このようにリンクに飛ぶと、そのテキストにハイライトが付いた状態で飛ぶことができます。

こちらのリンクで確かめることができます。

プロフィール
Link to Text Fragment
導入方法
こちらから「Chromeに追加」をクリックして使用できるようにします。
Link to Text Fragment - Chrome Web Store
Browser extension that allows for linking to arbitrary text on a page.
使用方法
ツールが有効になれば右クリックをすれば「Copy Link to Selected Text」が表示されるようになります。
サイトで飛ばしたい文字列を選択して右クリック→「Copy Link to Selected Text」でリンクが生成されます。
それをそのまま貼り付ければ完成です。
生成したリンクがこちらです。

ログイン不要のメモ共有ツール「poolSketch(プールスケッチ)」がおもしろい!
新しい職場に入り、ログインせずにメモできて共有できるツールはないかなと模索していた時に出会ったのがこの「poolSketch(プールスケッチ)」です!よろずメモというからにはメモツールもどんどん紹介していきたいと思っていますので、その第一弾
注意点
使用する際に選択している範囲が短いとページ全体での特定ができないため、エラーになります。
ある程度の長さを選択して使用することをお勧めします。