回文が好きで、以前ふと回文を見ながらプログラミングで作成したり確認することができないかと考えました。
回文作成も実現可能かと思いますが、今回はひとまず入力した文字列が回文かどうかを判定する機能を作成してみました。
コードは最後に乗せていますので、参考にしたい方はご覧ください。
回文
上から読んでも下から読んでも「しんぶんし」が有名かと思いますが、ひっくり返しても同じ文字になるものを回文と呼びます。
長い回文や、きれいな回文なども世の中にはあふれていて、それをどこかの機会でまとめていけたらと思います。
Let's プログラミング
回文を判定する機能を作成していきます。
設計 実現したいこと
・入力していただいた文字列を判定して表示する。
・判定した結果で回文かそうでないかを表示する。
実装
HTML CSSは以前作成したものを土台にしてJS部分のみを実装していきます。
JSに関わる主な部分は下記の箇所です
・判定するための文字を入力するテキストボックス
・入力した文字の表示
・反対にした文字の表示
・回文判定結果の表示
・入力した文字の表示
・反対にした文字の表示
・回文判定結果の表示
入力されて確認ボタンが押されたら下記の処理を行います。
①入力欄に文字が入力されていたら下記の処理にすすむ
②入力された文字を反転して文字同士を比較
③入力された文字、反転した文字を表示
④判定結果を表示
反転する処理に関しては下記のQiitaページを参考にさせていただきました。
https://qiita.com/Nossa/items/5fbd82c2ce3df977d13a
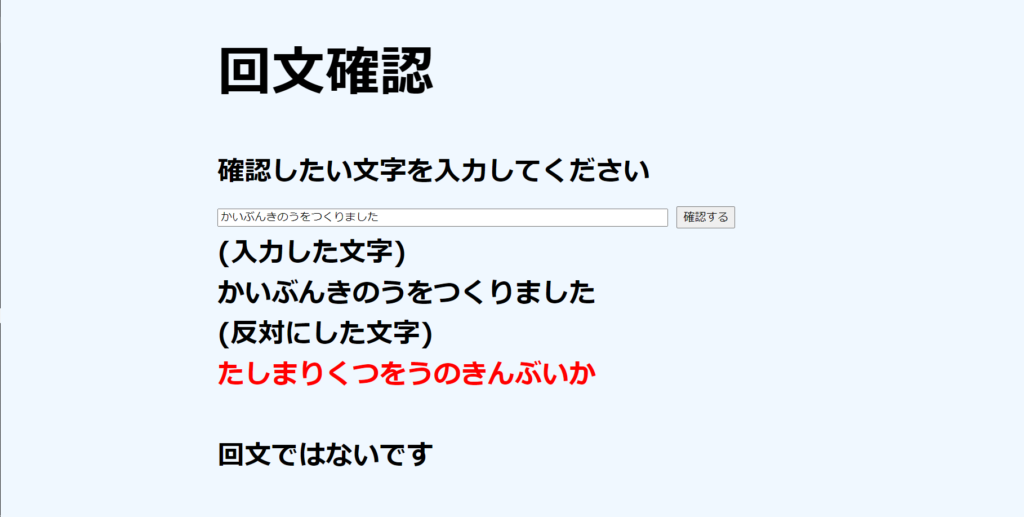
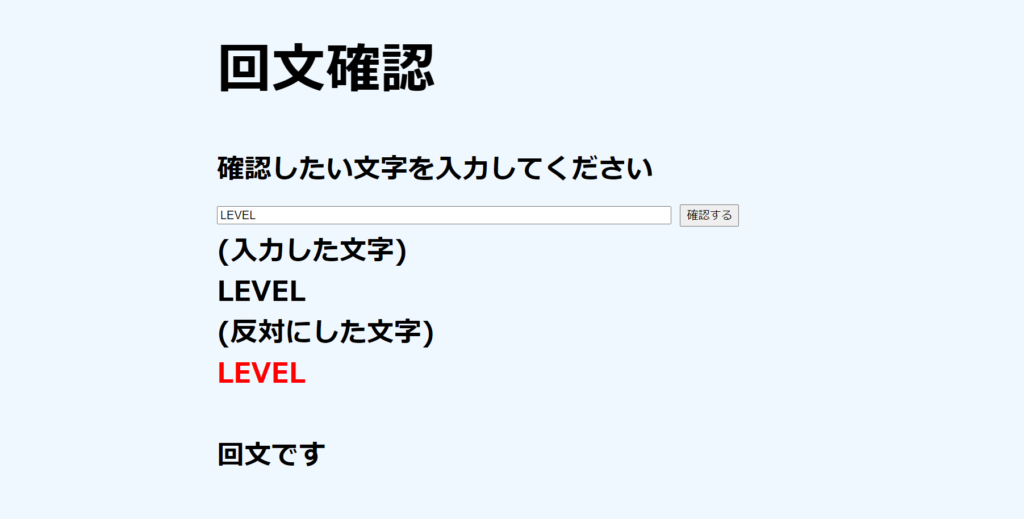
確認
回文でない時

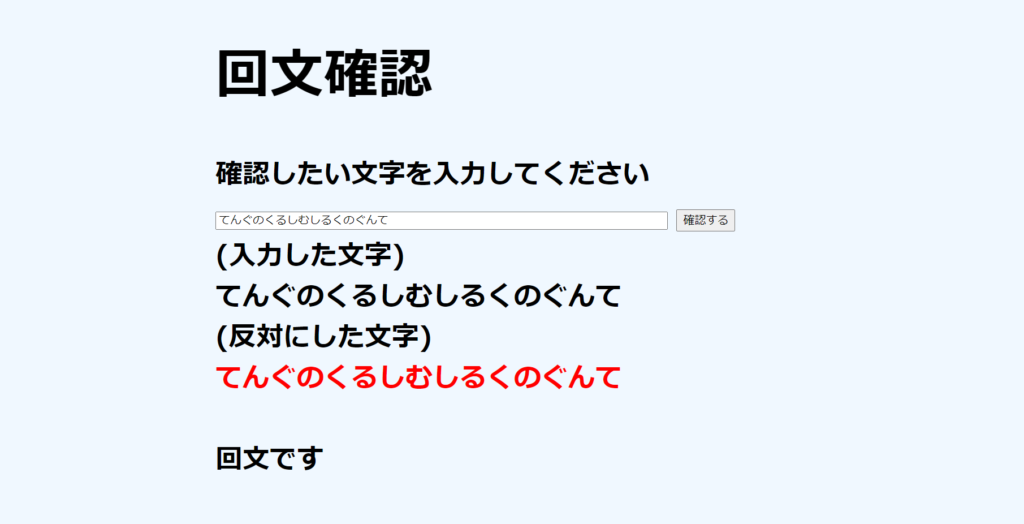
OKパターン
昔レム色という芸人がネタでやっていた「天狗の苦しむシルクの軍手(てんぐのくるしむしるくのぐんて)」でテスト

英語でも確認可能です

コード
実際にかいたコードを載せます。
ダウンロード
ダウンロードして確認できます。
ファイル名を「kaibun.txt」から「kaibun.html」に変更してブラウザに表示して確認してみてください。
参照コード
左のHTML部分を全体コピーしてテキストファイルに保存後「kaibun.html」として保存して動作確認していただくことができます。
右の画面で動作確認ができます。
See the Pen
mdrRWjB by Yorozumemo (@yorozumemo)
on CodePen.
参照コード②
こちらはコピペでは動作できないため、参照用のみで載せています。
- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <meta charset="UTF-8">
- <title>回文確認</title>
- <style type="text/css">
- body{
- background-color:#f0f8ff;
- color : #000000;
- margin-right: auto;
- margin-left : auto;
- width:700px;
- font-size:200%;
- font-weight: 900;
- }
- </style>
- </head>
- <body>
- <h1>回文確認</h1>
- <div>確認したい文字を入力してください</div>
- <input style="width: 75%;" type="text" id="check" placeholder="確認したい文字列">
- <input type="button" onClick="check()" value="確認する">
- <div>(入力した文字)</div>
- <span id='check_word''></span>
- <div>(反対にした文字)</div>
- <span style="color:red;" id='complete'></span>
- <br><br>
- <div id='check_result'></div>
- </body>
- <script type="text/javascript">
- function check(){
- var word = document.getElementById("check").value;
- if(word != ''){
- //入力した文字を表示
- document.getElementById('check_word').innerHTML = word;
- //入力された文字列を反対にする処理
- const converted = []; // 文字を格納する配列を用意する。
- for (let i = 0, len = word.length; i < len; i++) {
- const char = word.charAt(i); // インデックスの位置の一文字を取得する。
- converted.push(char); // 要素を追加する。
- }
- let reversed = ''; // 反転された文字を入れる変数を用意する。
- for (let i = 0, len = converted.length; i < len; i++) {
- const popped = converted.pop(); // 配列の末尾から1つ取り出す。
- reversed += popped; // 文字を繋げる。
- }
- //反対にした文字を表示
- document.getElementById('complete').innerHTML = reversed;
- //入力文字と反対文字が一致しているか確認して表示
- if(word == reversed){
- var check_result = '回文です';
- } else {
- var check_result = '回文ではないです';
- }
- document.getElementById('check_result').innerHTML = check_result;
- }
- }
- </script>
- </html>