PHPでの開発を仕事にしていて、他言語も自宅学習し始めました。
プログラミングする際に以前はeclipse(エクリプス)やNetbeansを使用していましたが、最近VSCodeに出会いハマってしまいました。
今回はプログラマー、システムエンジニアの方向けに万能エディタであるVSCodeをご紹介したいと思います。
VSCode(Visual Studio Code)
Microsoftが開発したWindows、Linux、macOS用のソースコードエディタです。
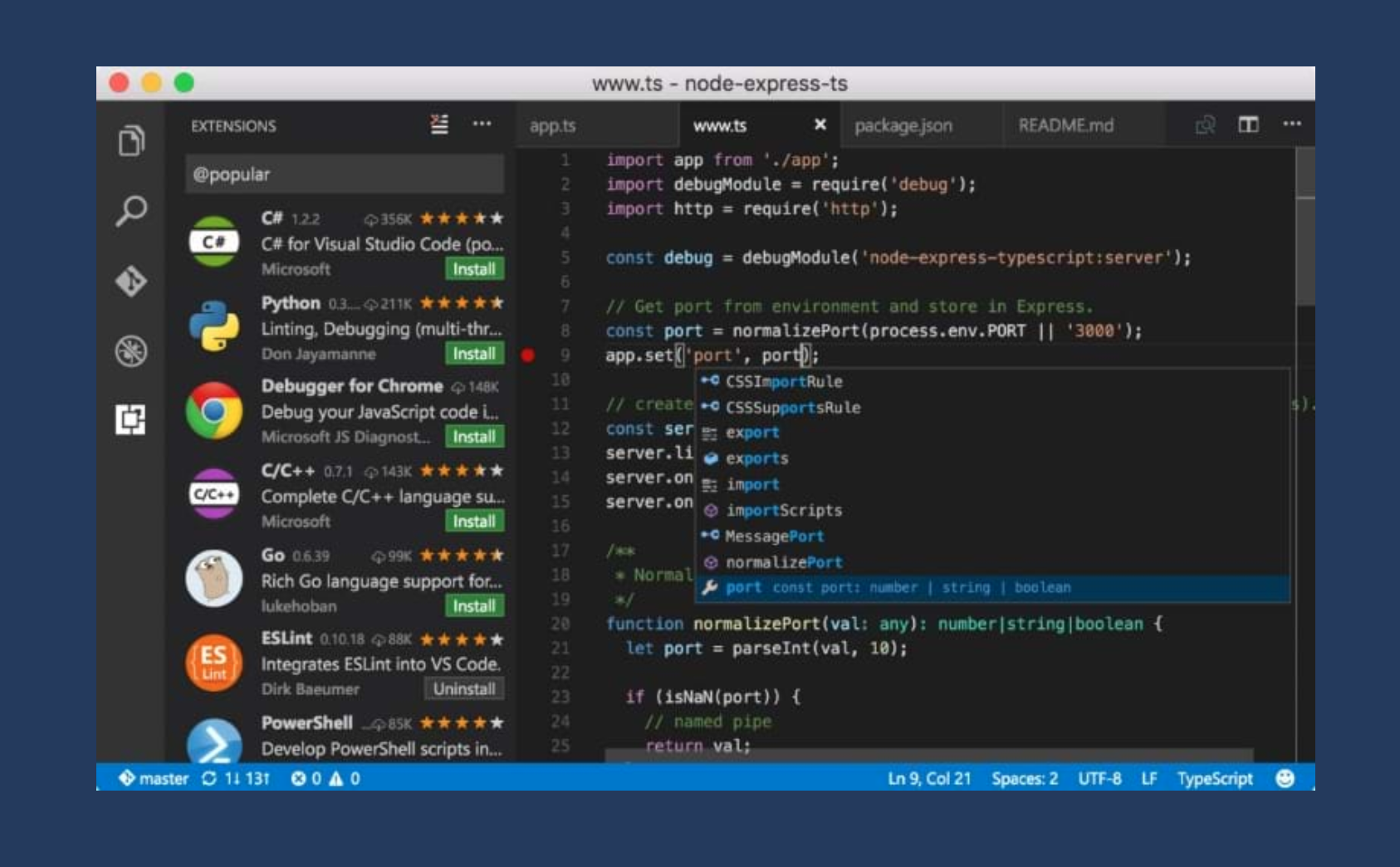
デバッグ、Git管理、GitHub、シンタックスハイライト、インテリジェントなコード補完 、スニペット、コードリファクタリングのサポートが含まれています。
カスタマイズ性が高く、テーマやキーボードショートカット、環境設定を変更できたり、機能を追加する拡張機能をインストールすることができます。
IDEとは異なりエディタではありますが、高機能で軽くとても使いやすいエディタです。
ダウンロード方法
下記公式サイトにて「今すぐダウンロード」をクリックすればダウンロードできます。
こちらの動画がわかりやすく解説してくださっています。
開発
開発にも使用できるエディタとして人気です。
僕も以前はNetBeansを主流にしていましたがVSCodeを知ってから乗り換え、どのパソコンにおいてもVSCodeでコーディングするようになりました。

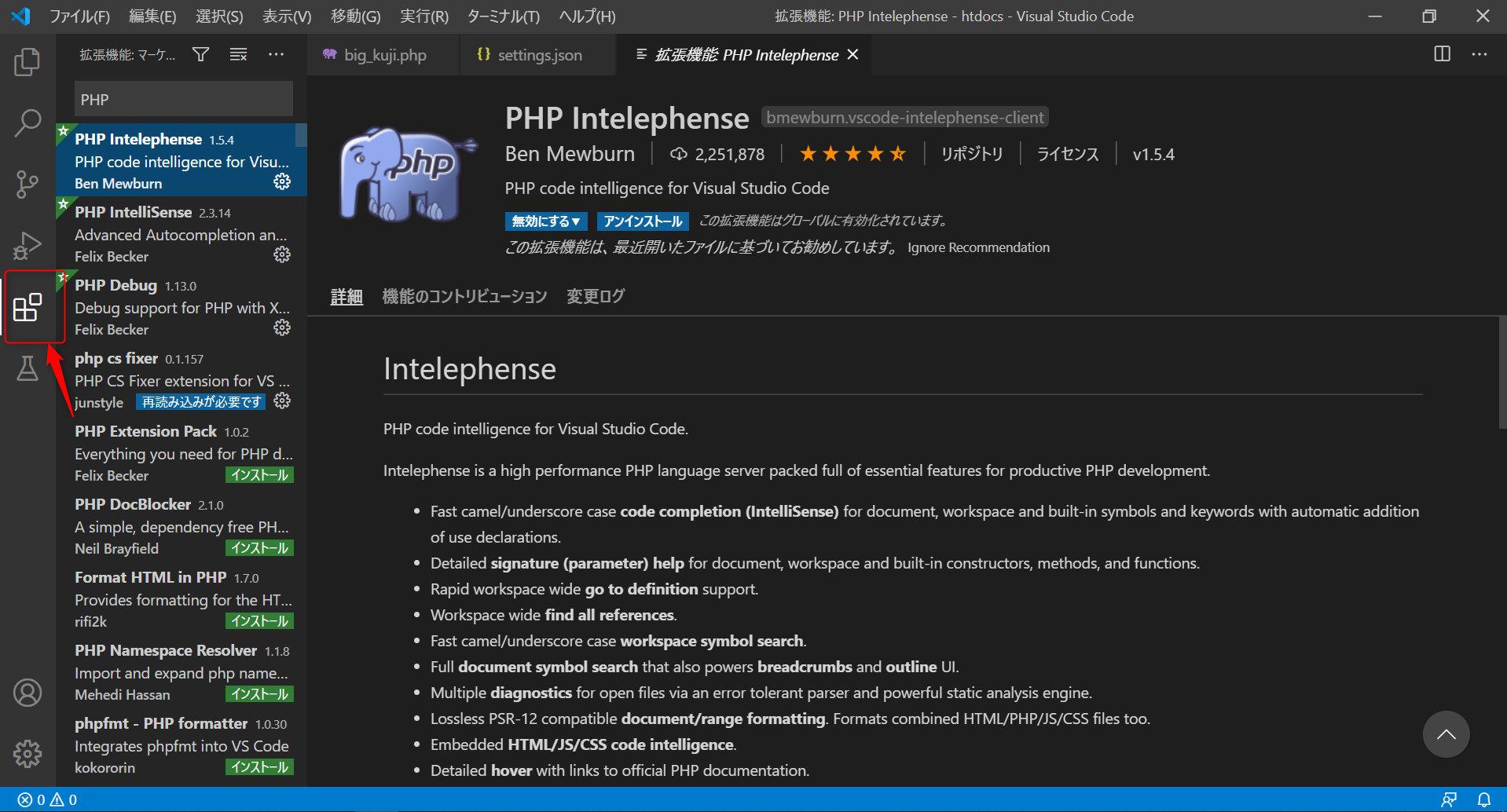
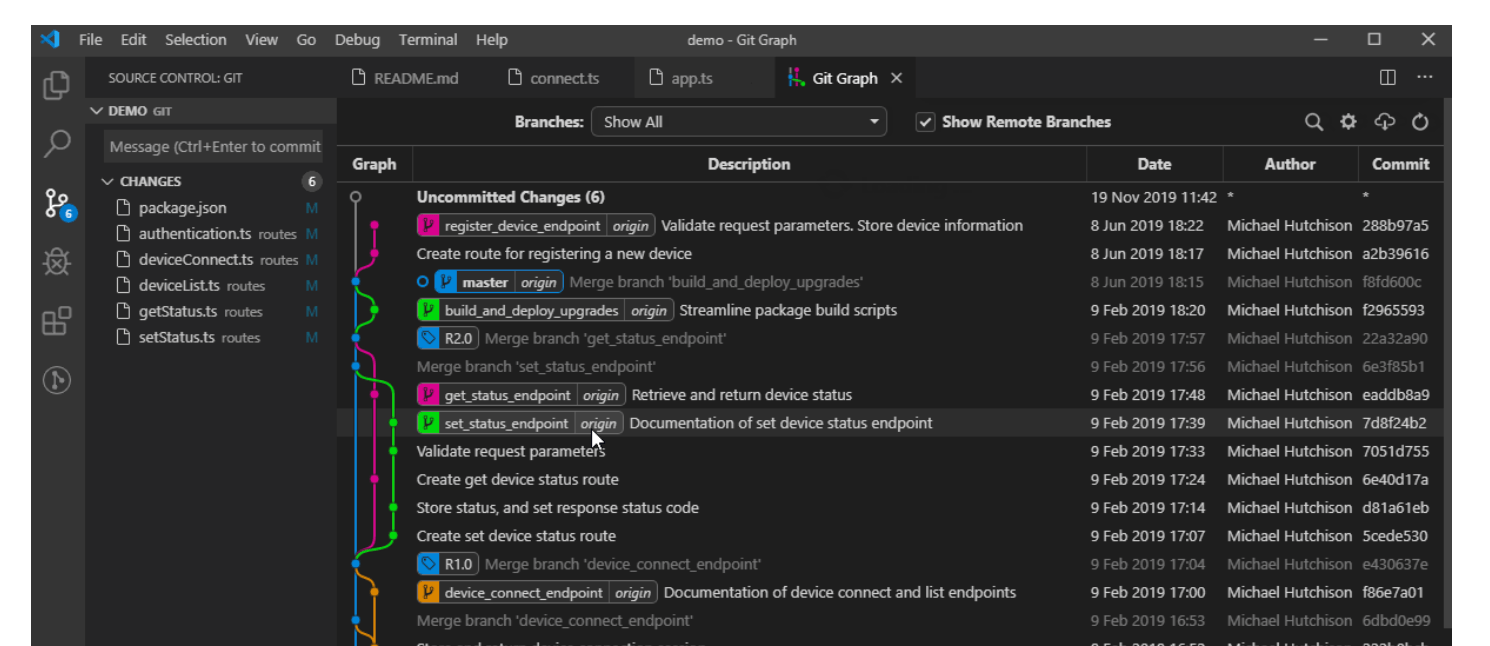
プラグイン(拡張機能)
拡張機能を追加することによりより円滑にコーディングすることができます。
僕も様々な拡張機能にお世話になっています。

拡張機能関連のサイト 動画




ショートカット
VSCodeはショートカットで操作を効率化することもできます。
よく使うものはまとめておきますので、ぜひ活用してプログラミングスピードをアップする助けになればと思います。
※Windowsによるキーですので、Macは別キーになる可能性があります。
| 全体コード検索 | Ctrl + Shift + F |
| 開いているファイル内コード検索 | Ctrl + F |
| ファイル名で検索 | Ctrl + P |
| コメントアウト(行) | Ctrl + / |
| タブを閉じる | Ctrl + W |
| 保存 | Ctrl + S |
| 指定行ジャンプ | Ctrl + G →行数を指定 |
まだ多くのショートカットキーが存在し使いこなせていないので下記サイトから吸収して使用してみてください!
ショートカット関連記事 動画




その他VScode関連動画 サイト



VSCodeに関するメモ
新しいタブとして開く方法
デフォルトではファイルを開くたびに元のタブは閉じて新しいタブが開いてという風になるため、新しいタブとして開いていく方法を下記のサイトの通りにすれば変更できます。