サイトに乗せる画像をそのまま載せていないですか?
実は画像容量はツールで縮小することができ、そうすることにより、サイトの処理速度があがるため、紹介していきたいと思います。
サイト作成における画像容量と縮小
サイト作成をしていく中で画像を使用することはサイトの見やすさや説明力を増すために必要不可欠なものとなってきます。
用意した画像をそのまま使用すると、画像容量が高い場合は処理速度の低下やうまく表示されない場合があります。
それを防ぐために、行うのが画像の圧縮・縮小です。
少し画質が落ちるものの、見た目ではわからない範囲でも画像容量が10分の1や場合によってゃ100分の1にもなりえます。
画像縮小ツール
いくつか画像縮小ツールをご紹介します。
ご自分にあったものを選んで、ご利用ください!
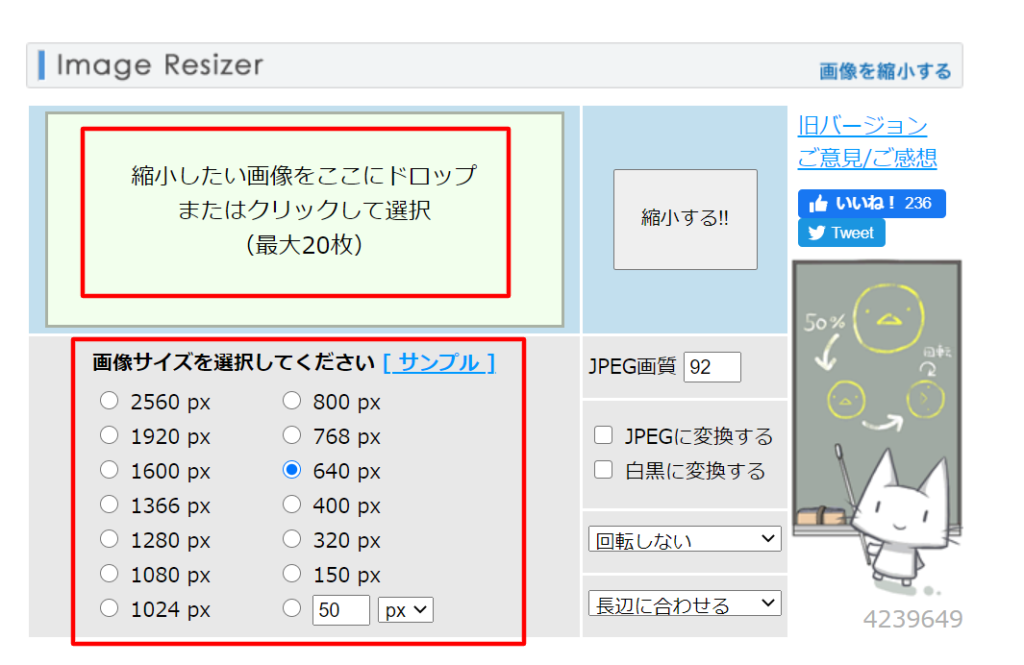
画像を縮小する!
こちらは僕が良く利用しているツールです。

画像を20枚まで選び、サイズを選択して縮小することができます。

縮小された画像は個別に保存することもできますし、まとめてZIPファイルとして保存することもできます。
めんどうな設定が必要なく、シンプルさと手軽さから愛用させていただいています。
tinypng
パンダがかわいい画像縮小ツールです。

jpg、pngファイルを20枚まで選び縮小できるツールです。
画像の圧縮
JPG、PNG、GIF画像を最高の画質と圧縮方式で圧縮しできます。

JPEG 圧縮
最大20個までJPGまたはJPEGファイルを選択して、ドロップエリアにドラッグし、アップロード後自動的に圧縮が始まります。

画像圧縮 ラッコツールズ
様々な便利ツールを提供しているラッコツールズさんの画像縮小ツールです。

PNG・JPG・JPEG画像のサイズを縮小します。
圧縮後の画質が低・中・高のほか、0〜1の値の間で選択できます。
まとめ
様々な画像縮小ツールを紹介しました。
自分の使いやすさで選んでブックマークなどして使っていただければと思います。
サイト作成には欠かせない作業になるかと思いますので、画像を上げる前には縮小する習慣をつけましょう!



