JavaScript(JS)の練習をかねて、今回は携帯電話の番号キーを作成します。
どのように実装したかとコードを最後に貼り付けますので、学習の参考になればと思います。
実装
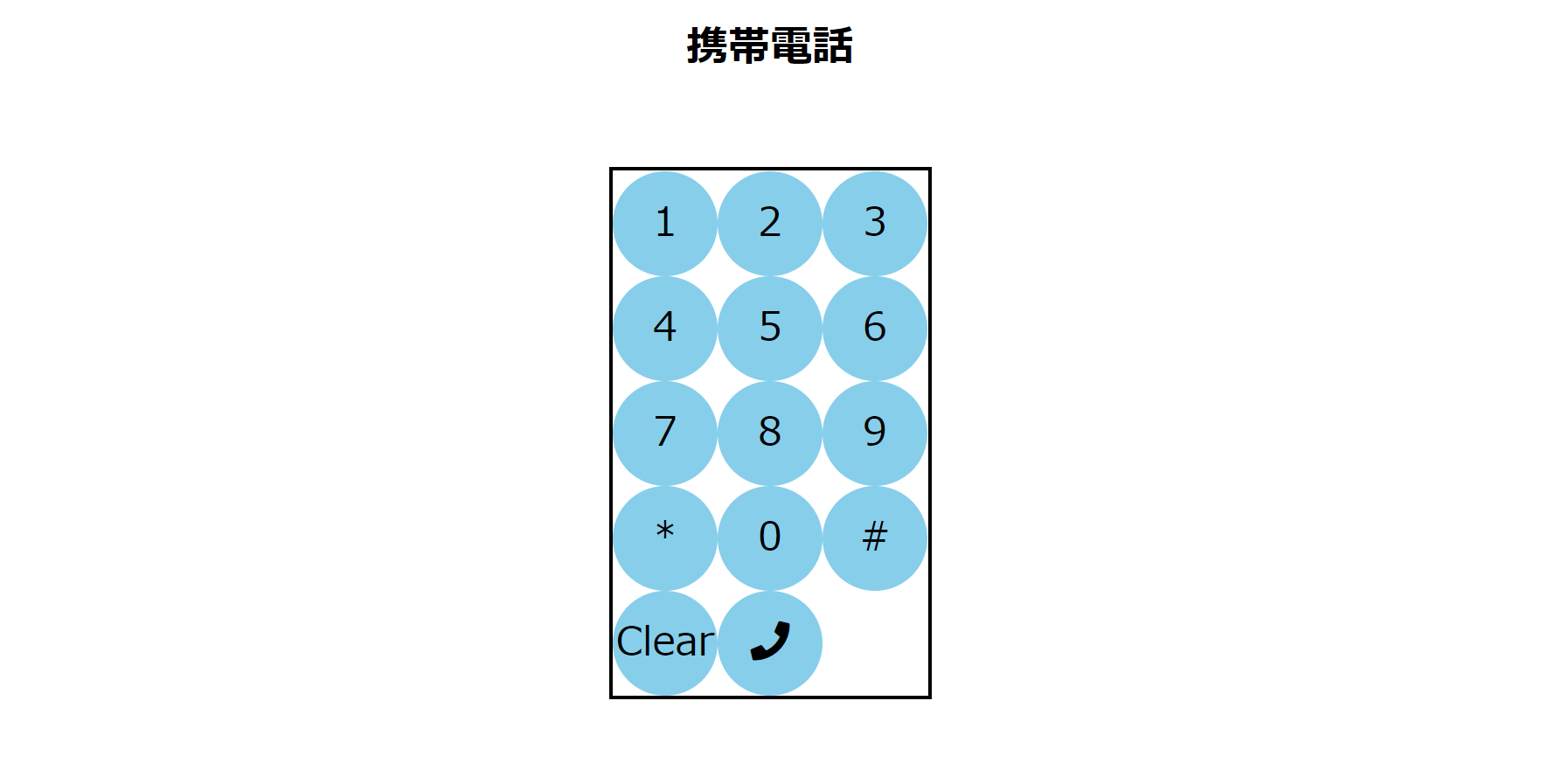
HTML CSSを使用して、番号キーに近づけます。
発信ボタンはfontawesomeを使用しています。
1~9とクリアボタン、発信ボタンを押したときの挙動をJSで設定します。(最後に記載しているコードを参照)
1~9の場合はそのまま指定の場所に数字を足します。
動作確認
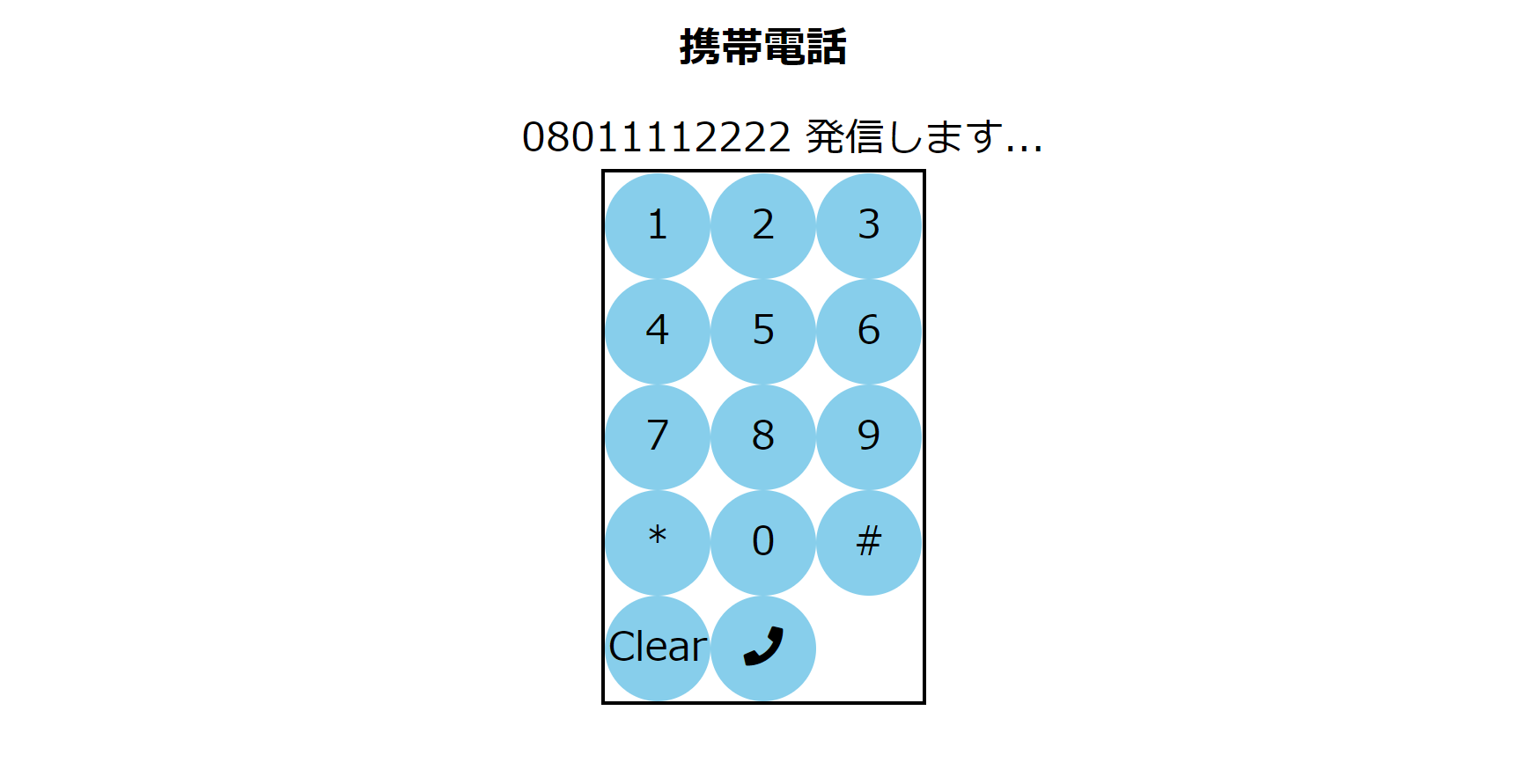
完成したもので動作確認してみました。
番号キーを押すと番号が上部に表示されます。

電話ボタンで発信します...の文字がつきます。
このあと、再度ボタンを押すと最初の数字から入力される仕様になっています。

クリアボタンを押すと入力した文字がすべて消えます。

コード
①ダウンロードファイル
ダウンロードしてそのままファイル保存すれば動作確認ができます。
拡張子を「.txt」から「.html」に変更していただく必要があります。
②動作確認用
画面でコード参照と動作確認できます。
See the Pen
NWRvxWP by Yorozumemo (@yorozumemo)
on CodePen.
③参照用
こちらはコピペしても動作できないため、全体がどのようなコードになっているかを見ていただくために貼っております。
- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
- <meta charset="UTF-8">
- <title>携帯電話</title>
- <style type="text/css">
- .circle{
- display: inline-block;
- width: 80px;
- height: 80px;
- border-radius: 50%;
- background: skyblue;
- text-align:center;
- line-height: 80px;
- font-size: 30px;
- }
- #number {
- text-align:center;
- font-size: 30px;
- }
- .flexbox {
- margin-left: auto;
- margin-right: auto;
- display:flex;
- flex-wrap:wrap;
- width:240px;
- border:3px solid black;
- }
- </style>
- </head>
- <body>
- <h1 style="text-align: center;">携帯電話</h1>
- <div id="number"> </div>
- <div class="flexbox">
- <div class="circle" data-num=1>
- <span>1</span>
- </div>
- <div class="circle" data-num=2>
- <span>2</span>
- </div>
- <div class="circle" data-num=3>
- <span>3</span>
- </div>
- <div class="circle" data-num=4>
- <span>4</span>
- </div>
- <div class="circle" data-num=5>
- <span>5</span>
- </div>
- <div class="circle" data-num=6>
- <span>6</span>
- </div>
- <div class="circle" data-num=7>
- <span>7</span>
- </div>
- <div class="circle" data-num=8>
- <span>8</span>
- </div>
- <div class="circle" data-num=9>
- <span>9</span>
- </div>
- <div class="circle" data-num='*'>
- <span>*</span>
- </div>
- <div class="circle" data-num=0>
- <span>0</span>
- </div>
- <div class="circle" data-num='#'>
- <span>#</span>
- </div>
- <div class="circle" data-num='clear'>
- <span>Clear</span>
- </div>
- <div class="circle" data-num='tel'>
- <i class="fa fa-phone" aria-hidden="true"></i>
- </div>
- </div>
- </body>
- <script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
- <script type="text/javascript">
- $('.circle').on('click', function(){
- var click = $(this).data('num');
- var number_object = document.getElementById('number');
- var test = document.getElementById('number').textContent;
- if(test.match(/発信/)){
- number_object.innerHTML = ' ';
- }
- if(click == "clear"){
- number_object.innerHTML = ' ';
- }else if(click == "tel"){
- number_object.textContent += ' 発信します...';
- } else {
- number_object.textContent += click;
- }
- });
- </script>
- </html>