最近仕事でJS(JavaScript)もよく使うようになったため勉強もかねて何かを作ってみようと思い、「グーチョキパーの歌」を娘に歌っているので、そこからプログラミングで表現してみようと考え実装してみました。
グーチョキパーの歌
グーとチョキで「かたつむり」や、チョキとチョキで「かに」というバリエーションしか知らなかったためネットで調べてバリエーションを増やしました。
組み合わせですが、右手と左手を区別すれば3通り×3通りで9通りになりますが、今回は「右手グー+左手チョキ」の場合と「左手グー+右手チョキ」の場合も同じと考えて6通りで考えていきました。
グー+チョキ ⇒ かたつむり,アイスクリーム
チョキ+チョキ ⇒ かにさん,ねこさん
グー+パー ⇒ ヘリコプター,たこさん,目玉焼き(めだまやき)
チョキ+パー ⇒ ラーメン,焼きそば(やきそば)
パー+パー ⇒ お花(おはな),ちょうちょ,おすもうさん,ぺんぎん,おばけ,忍者(にんじゃ)
Let's プログラミング
今回はグーチョキパーの歌で、右手を選んで、左手を選べば、完成形の言葉を表示するようにしようと思います。
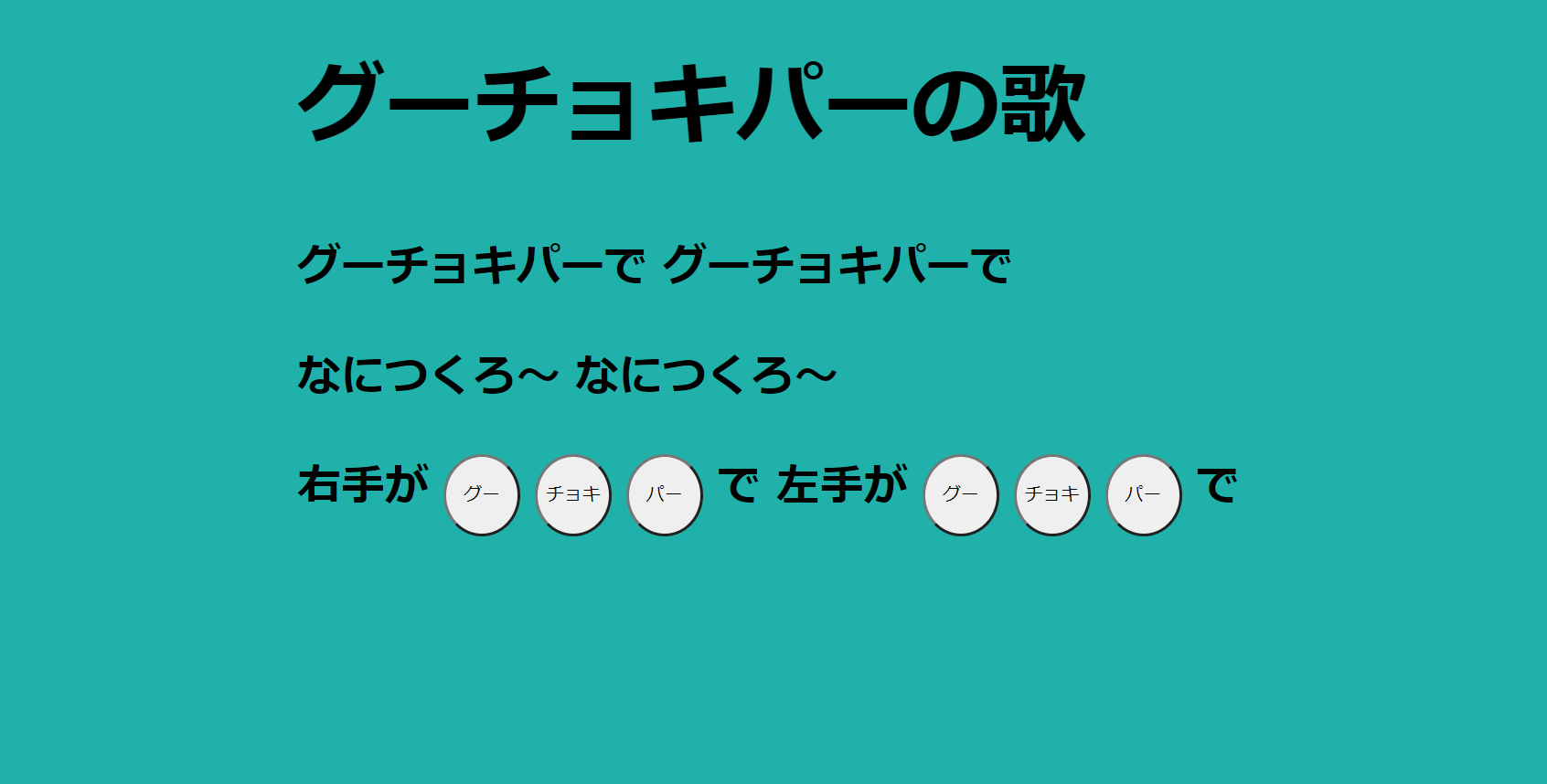
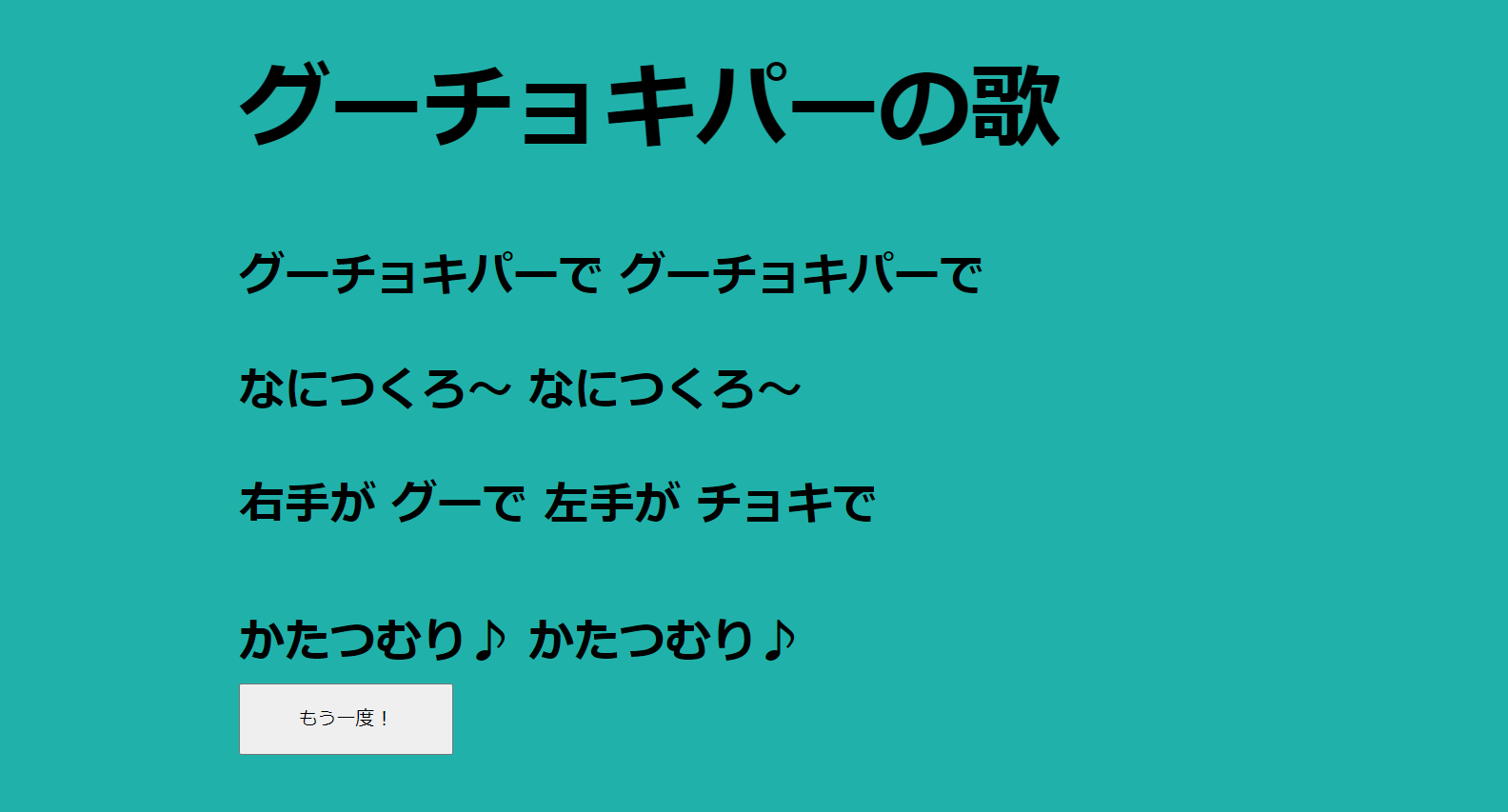
完成形はこのような画面になります。
初期表示

ボタンをクリックした後の表示

まずHTMLで歌詞を書いていき、右手、左手、完成の部分にJSで動きをつけます。
全体で20分ほどかかりましたが完成しました。
妻に見せると「いいね~」という反応をいただきました(笑)
初心者の方向けに少し解説
最後にコードを貼り付けますので、解説はいいからコードを見たいという方は飛ばしていただければと思います。
HTML + JS + CSS
今回はHTMLとJSで表示・動きの部分を書き、CSSでデザインを変更しています。
それぞれ独立したファイルとして書いて、読み込むことにより動作させることができますが、今回は公開して1回のコピペで済むように1つのファイルに3つとも書きました。
JSのいいところは、PCに何もインストールすることなく動作させることができる点です! 僕の行っているPHPや勉強のため行ったJava(JavaScriptとは別物)、PythonなどはPCに環境を準備してあげないと動かすことができません。準備せずとも、サイトによって動かせたりしますが、JSに関してはローカルのファイルのみで動かすことができるため、プログラミングを勉強したいという方にはとっつきやすいものだと思います。
HTML、CSS、JSの詳しい解説は様々なサイトで知ることができますが、よろずメモでもいつか書いてみたいと思います。
HTML
HTML部分をまず書いていきます。
divやspan、id、class などを使いながら書いていきます。
JSの動作のためにid、classが重要になりますので、動作に必要な部分にはidをふっていきます。
JavaScript
次に動きの部分をJSで書いていきます。
おおまかなポイントはこのような感じです
①ボタンを押すと、画面に押したものが表示される
②2つともボタンが押された際に、完成形の歌詞の表示と「もう一度」ボタンを表示
③グー=0 チョキ=2 パー=5 として合計の数で完成形を判断 ランダムで出しわける
JSは押した際にアクションをするということができ、onClickでJSの処理を呼び出し、そこで変数や分岐などを使用しながら期待の動きに近づけます。
CSS
背景色や、文字の位置・大きさなどを変更するために書きます。
今回は全体(body)に対してとボタンに関するCSSを追加しました。
背景色はカラーコードなどを参考に好きな色に変えていただければと思います。

コード
こちらが完成形のコードになります。もちろん添削して無駄を省いてもっとシンプルに書ける場合もありますので、変更してみてください!
こちらのコードをコピーしてファイルに書き込み保存します。
デスクトップ(or保存した場所)に保存したファイルをダブルクリックするとブラウザ上に表示されます。
オフラインでも動作できますし、処理を変更していくことができます。
ダウンロード
こちらからダウンロードすることができます。
.txtファイルのため、ダウンロード後に名前を「gcp.html」に変更して、ブラウザで開いてみてください。
参考コード①
こちらのHTML内に記述されているものを全文コピーして、テキストファイルに保存(名前は「〇〇.html」にしてください)していただければご自分のPCで動作を確認していただけます。
※この確認画面内では「もう一度」ボタンは機能しません。
See the Pen
OJRbGYo by Yorozumemo (@yorozumemo)
on CodePen.
参考コード②
下記のコードはコピペするだけではだめなようでしたので、参照用にみていただければと思います。
- <!DOCTYPE html>
- <html lang="ja">
- <head>
- <meta charset="UTF-8">
- <title>グーチョキパーの歌</title>
- <style type="text/css">
- body{
- background-color:#20b2aa;
- color : #000000;
- margin-right: auto;
- margin-left : auto;
- width:700px;
- font-size:200%;
- font-weight: 900;
- }
- .square{
- width:56px;
- height:60px;
- border-radius:100%;
- }
- </style>
- </head>
- <body>
- <h1>グーチョキパーの歌</h1>
- <p>グーチョキパーで グーチョキパーで</p>
- <p>なにつくろ〜 なにつくろ〜</p>
- 右手が
- <span id="right_hand">
- <input class="square" type="button" value="グー" onClick="right(0)">
- <input class="square" type="button" value="チョキ" onClick="right(2)">
- <input class="square" type="button" value="パー" onClick="right(5)">
- </span>で
- 左手が
- <span id="left_hand">
- <input class="square" type="button" value="グー" onClick="left(0)">
- <input class="square" type="button" value="チョキ" onClick="left(2)">
- <input class="square" type="button" value="パー" onClick="left(5)">
- </span>で
- <br>
- <br>
- <span id='complete'></span>
- <br>
- <div id='repeat'></div>
- </body>
- <script type="text/javascript">
- var count = 0;
- var hand_sum = 0;
- function right(hand){
- comp(hand);
- hand = change(hand);
- document.getElementById('right_hand').innerHTML = hand;
- }
- function left(hand){
- comp(hand);
- hand = change(hand);
- document.getElementById('left_hand').innerHTML = hand;
- }
- function change(hand){
- if(hand == 0){
- return 'グー';
- } else if(hand == 2){
- return 'チョキ';
- } else if(hand == 5){
- return 'パー';
- }
- }
- function comp(hand){
- count++;
- hand_sum += hand;
- var hand_comp = ";
- if(count == 2){
- //両手が揃えば完成を出力
- if(hand_sum == 0){
- const messages = ['雪だるま(ゆきだるま)','眼鏡(めがね)','天狗さん(てんぐさん)','ゴリラ','ボクサー'];
- const messageNo = Math.floor( Math.random() * messages.length);
- hand_comp = messages[messageNo] + '♪';
- } else if(hand_sum == 2){
- const messages = ['かたつむり','アイスクリーム'];
- const messageNo = Math.floor( Math.random() * messages.length);
- hand_comp = messages[messageNo] + '♪';
- } else if(hand_sum == 4){
- const messages = ['かにさん','ねこさん'];
- const messageNo = Math.floor( Math.random() * messages.length);
- hand_comp = messages[messageNo] + '♪';
- } else if(hand_sum == 5){
- const messages = ['ヘリコプター','たこさん','目玉焼き(めだまやき)'];
- const messageNo = Math.floor( Math.random() * messages.length);
- hand_comp = messages[messageNo] + '♪';
- } else if(hand_sum == 7){
- const messages = ['ラーメン','焼きそば(やきそば)'];
- const messageNo = Math.floor( Math.random() * messages.length);
- hand_comp = messages[messageNo] + '♪';
- } else if(hand_sum == 10){
- const messages = ['お花(おはな)','ちょうちょ','おすもうさん','ぺんぎん','おばけ','忍者(にんじゃ)'];
- const messageNo = Math.floor( Math.random() * messages.length);
- hand_comp = messages[messageNo] + '♪';
- }
- //最後のフレーズを出力
- document.getElementById('complete').innerHTML = hand_comp + ' ' + hand_comp;
- //もう一度ボタンを出力
- document.getElementById('repeat').innerHTML = '<input style="width:150px;height:50px;" type="button" value="もう一度!" onclick="window.location.reload();" />';
- }
- }
- </script>
- </html>