ChatGPTに聞くとHTMLの作成CSS、JS、その他プログラミングについて作成してくれるので最近重宝しています。
ゲームボーイのデザインをHTMLで作成できるか聞いてみると作成してくれたので紹介します。
ChatGPTに質問 しかし...
まず、ChatGPTにこのように聞きました。
「ゲームボーイのデザインをHTMLで表現してください」
すると下記のコードが返ってきたためコピペ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Game Boy Design</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #e0e0e0;
margin: 0;
}
.gameboy {
width: 200px;
height: 350px;
background-color: #d3d3d3;
border-radius: 15px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
padding: 20px;
position: relative;
}
.screen {
width: 160px;
height: 144px;
background-color: #9bbc0f;
border: 4px solid #333;
margin: 0 auto 20px;
}
.controls {
display: flex;
justify-content: space-between;
margin-top: 20px;
}
.dpad, .buttons {
display: flex;
flex-direction: column;
}
.dpad {
margin-right: 20px;
}
.dpad div, .buttons div {
width: 40px;
height: 40px;
background-color: #555;
margin: 5px;
border-radius: 5px;
position: relative;
}
.dpad div:before, .dpad div:after {
content: '';
position: absolute;
background-color: #555;
}
.dpad .up:before, .dpad .down:before {
width: 20px;
height: 40px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.dpad .left:before, .dpad .right:before {
width: 40px;
height: 20px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.dpad .up { margin-bottom: -5px; }
.dpad .down { margin-top: -5px; }
.dpad .left { margin-right: -5px; }
.dpad .right { margin-left: -5px; }
.buttons .a, .buttons .b {
border-radius: 50%;
}
.start-select {
display: flex;
justify-content: space-between;
margin-top: 10px;
}
.start-select div {
width: 60px;
height: 20px;
background-color: #555;
margin: 0 10px;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="gameboy">
<div class="screen"></div>
<div class="controls">
<div class="dpad">
<div class="up"></div>
<div class="left"></div>
<div class="right"></div>
<div class="down"></div>
</div>
<div class="buttons">
<div class="a"></div>
<div class="b"></div>
</div>
</div>
<div class="start-select">
<div class="select"></div>
<div class="start"></div>
</div>
</div>
</body>
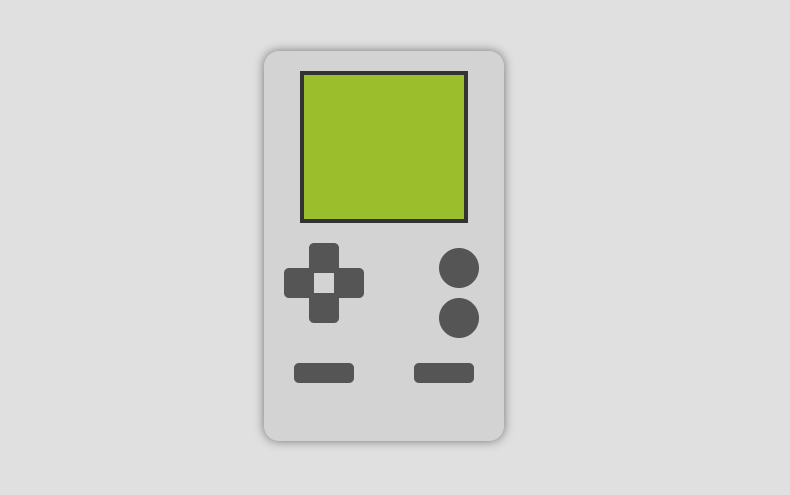
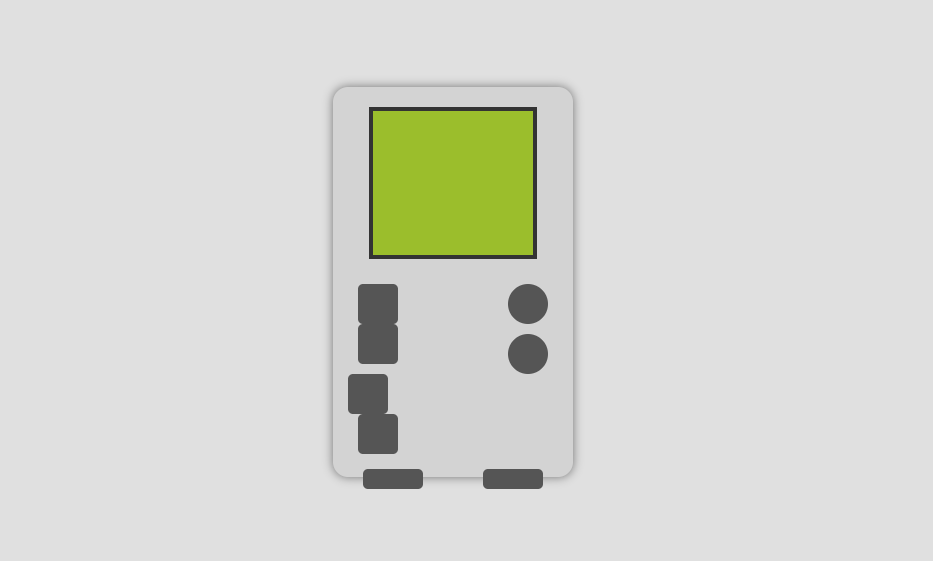
</html>上記のコードで表示されたデザインがこちら

崩れてますね...
こんな時はGPTさんに訂正の依頼
「上のコードだと十字キー部分のみ崩れます 直せますでしょうか」
すると次のコードとコメントが返ってきました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Game Boy Design</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #e0e0e0;
margin: 0;
}
.gameboy {
width: 200px;
height: 350px;
background-color: #d3d3d3;
border-radius: 15px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
padding: 20px;
position: relative;
}
.screen {
width: 160px;
height: 144px;
background-color: #9bbc0f;
border: 4px solid #333;
margin: 0 auto 20px;
}
.controls {
display: flex;
justify-content: space-between;
margin-top: 20px;
}
.dpad, .buttons {
display: flex;
flex-direction: column;
align-items: center;
}
.dpad {
width: 80px;
height: 80px;
position: relative;
}
.dpad div {
width: 30px;
height: 30px;
background-color: #555;
position: absolute;
border-radius: 5px;
}
.dpad .up {
top: 0;
left: 25px;
}
.dpad .down {
bottom: 0;
left: 25px;
}
.dpad .left {
top: 25px;
left: 0;
}
.dpad .right {
top: 25px;
right: 0;
}
.buttons div {
width: 40px;
height: 40px;
background-color: #555;
margin: 5px;
border-radius: 50%;
}
.start-select {
display: flex;
justify-content: space-between;
margin-top: 20px;
}
.start-select div {
width: 60px;
height: 20px;
background-color: #555;
margin: 0 10px;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="gameboy">
<div class="screen"></div>
<div class="controls">
<div class="dpad">
<div class="up"></div>
<div class="left"></div>
<div class="right"></div>
<div class="down"></div>
</div>
<div class="buttons">
<div class="a"></div>
<div class="b"></div>
</div>
</div>
<div class="start-select">
<div class="select"></div>
<div class="start"></div>
</div>
</div>
</body>
</html>「十字キー部分が崩れる原因は、CSSのレイアウトや位置指定の部分にあります。修正して、正しく表示されるようにします。
これで、十字キー部分が正しく表示されるはずです。各キー(上、下、左、右)の位置を絶対位置指定で設定し、十字キーのレイアウトを修正しました。」
表示してみるとゲームボーイっぽいデザインが表示されました!!